こんにちは、ひらがなくまです!
このブログの「フッター」に、「プライバシーポリシー」を設置しました!
「プライバシーポリシー」を載せると、「Googleアドセンスの合格に有利」という噂がありますよね。。
真相は分かりませんが、簡単にできるので、設置して損はないと思います!
テーマは「Cocoon」を使っているのですが、キレイなデザインに仕上がりました!

あっという間にできたよ!
ワードプレスでサンプルを作成する方法
ワードプレスでは簡単に、「プライバシーポリシー」のサンプルが作成できます!

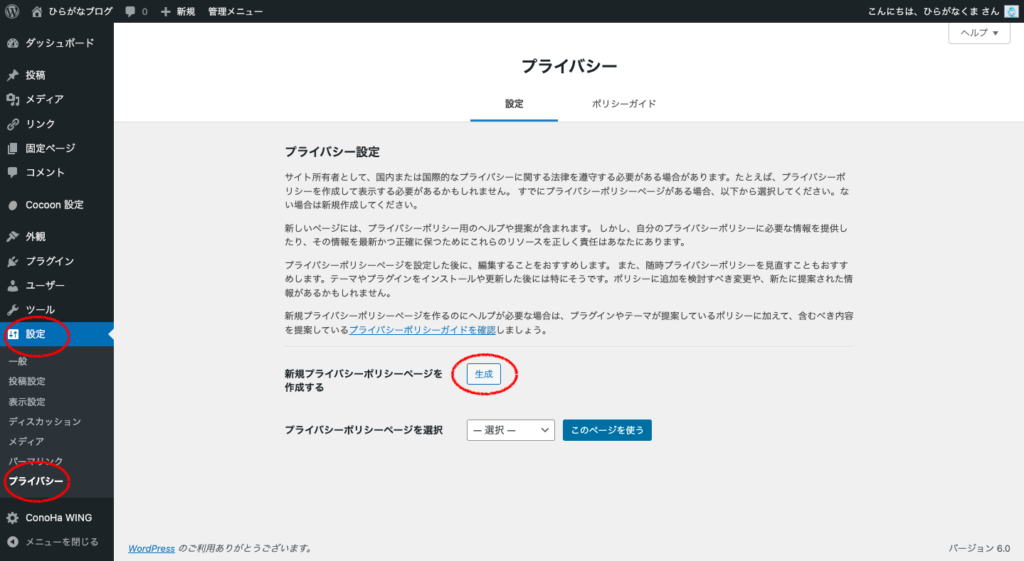
「設定」>「プライバシー」>「生成」をクリックすると、「プライバシーポリシー」の固定ページが作成されます!
サンプルの修正点
サンプルを一通り読んでみて、いくつか修正点があると思いました。

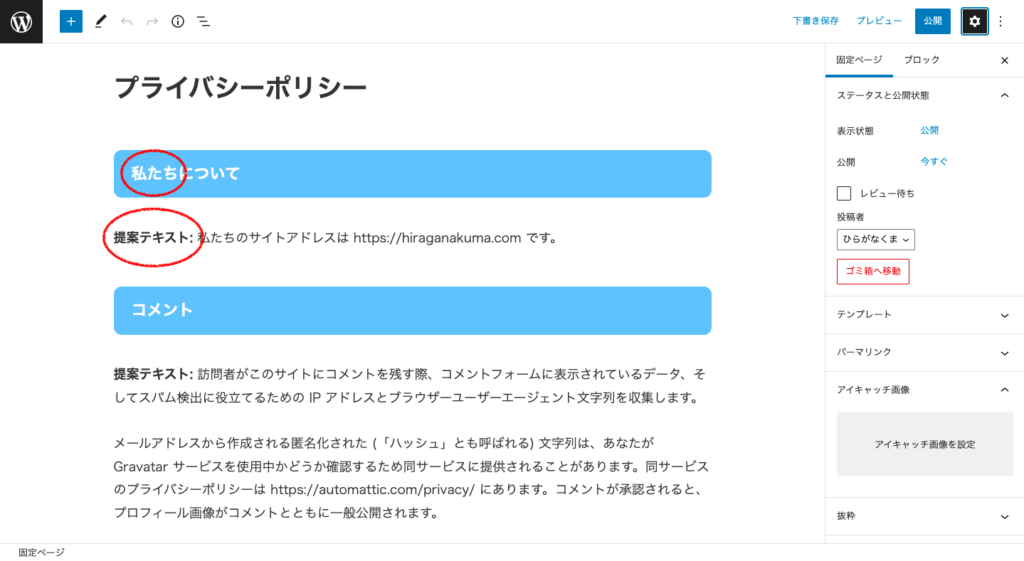
「私たち」が使われていたのですが、このブログは一人で運営しているので、「私」に変更しました!
また「提案テキスト:」はいらないので削除しました。
プライバシーポリシーを公開
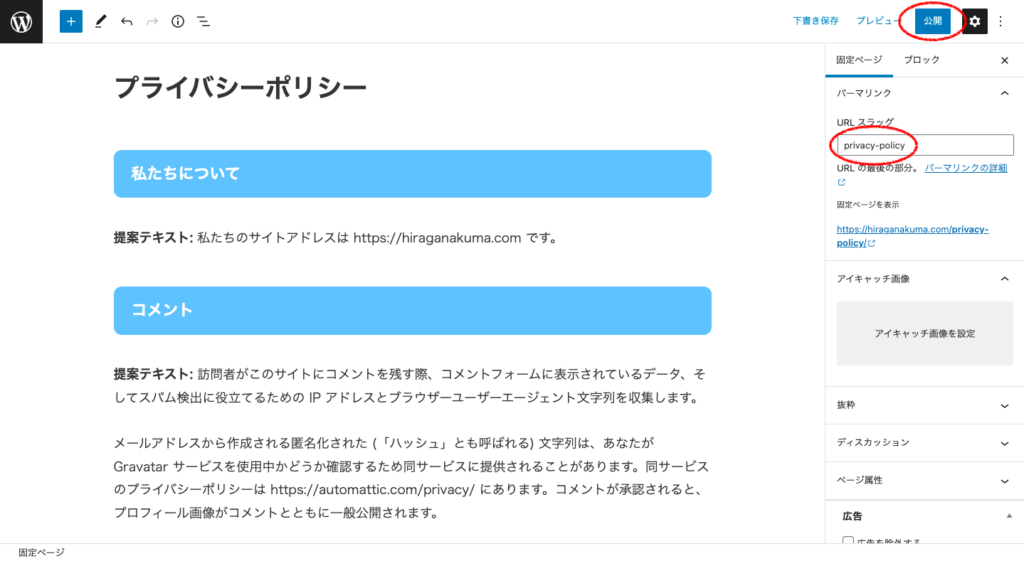
サンプルの修正ができたら、この「プライバシーポリシー」を公開します!
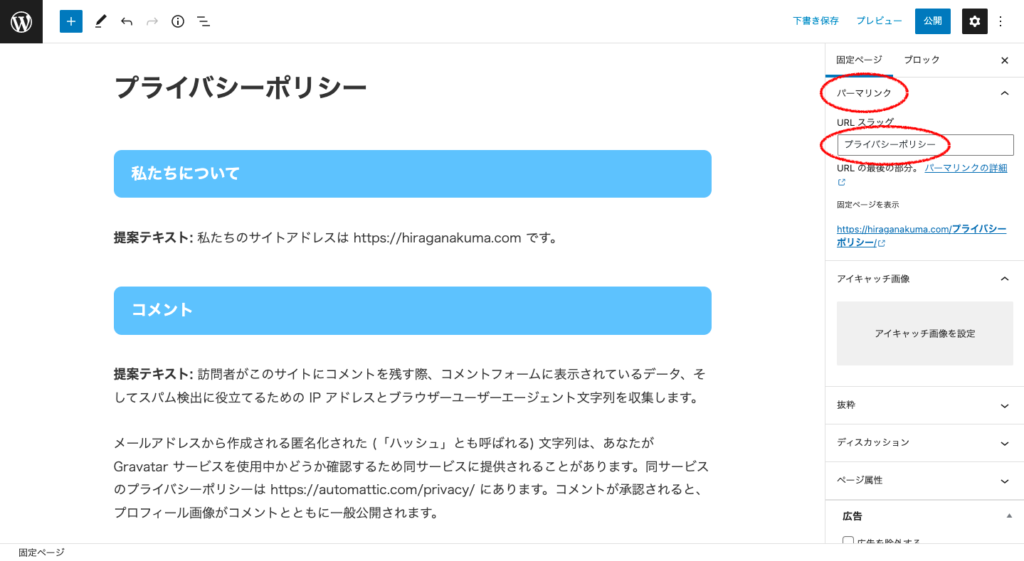
その前に「パーマリンク」が「カタカナ」になっていたので、「英語」に直しました。


「パーマリンク」をクリックして、「プライバシーポリシー」を「privacy-policy」に変更しました!
変更できたら「公開」をクリックしましょう!
サンプルがあるのは助かりますよね!
あとは「フッター」など、好きな場所に設置するだけです!

「プライバシーポリシー」が完成したね!
プライバシーポリシーのデザイン(Cocoon)
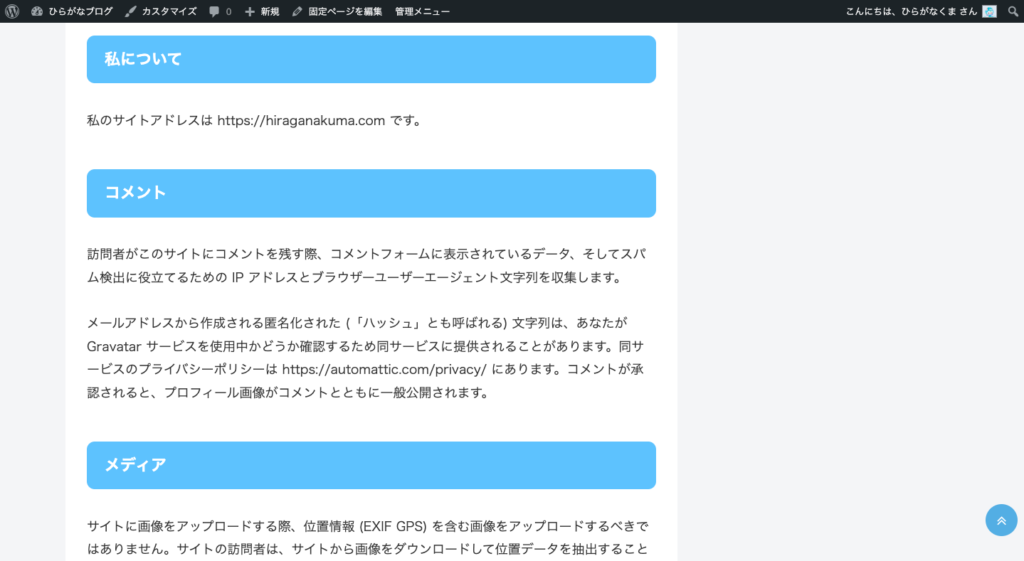
「Cocoon」のスキンは「Natural(ブルー)」で、こんな感じのデザインになりました!

「見出し」が「目次」になってます!

その「見出し」もデザインされて、オシャレになってます!
無料テーマとは思えないですよね。。ありがたいです!

アイキャッチ画像を貼るのもいいかもね!
フッターに設置する方法
「プライバシーポリシー」を作っただけでは意味がないので、好きな場所に設置しましょう!
「フッター」に設置しているブロガーさんが多いので、僕も「フッター」にしました!

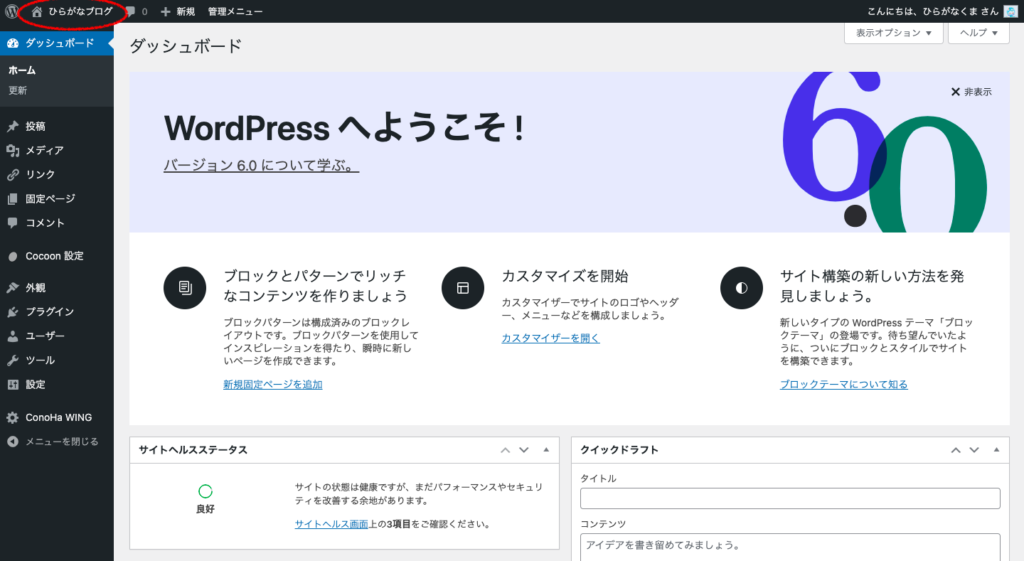
「ブログ名(ひらがなブログ)」をクリックします!

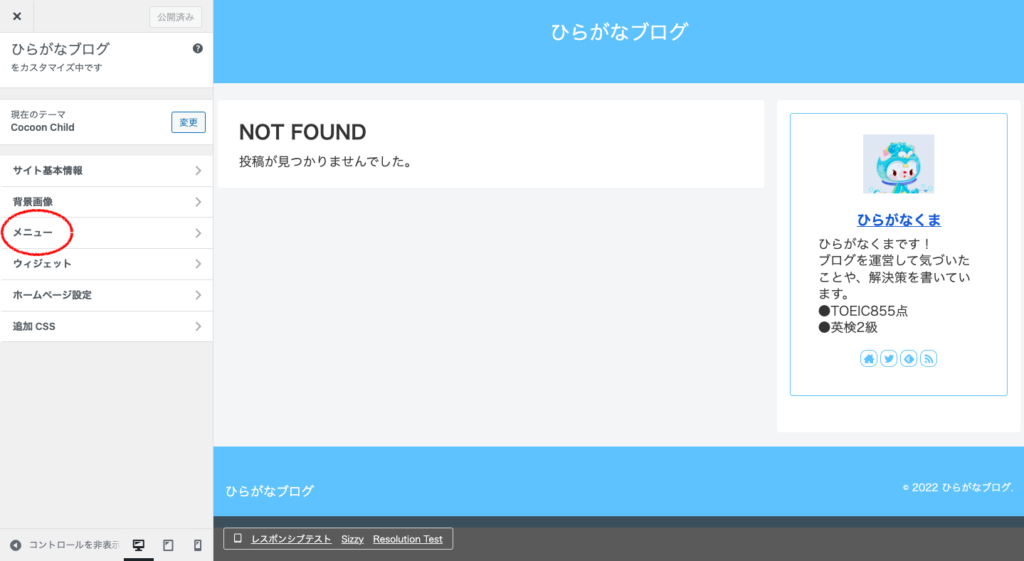
「カスタマイズ」をクリック、

「メニュー」をクリックして、

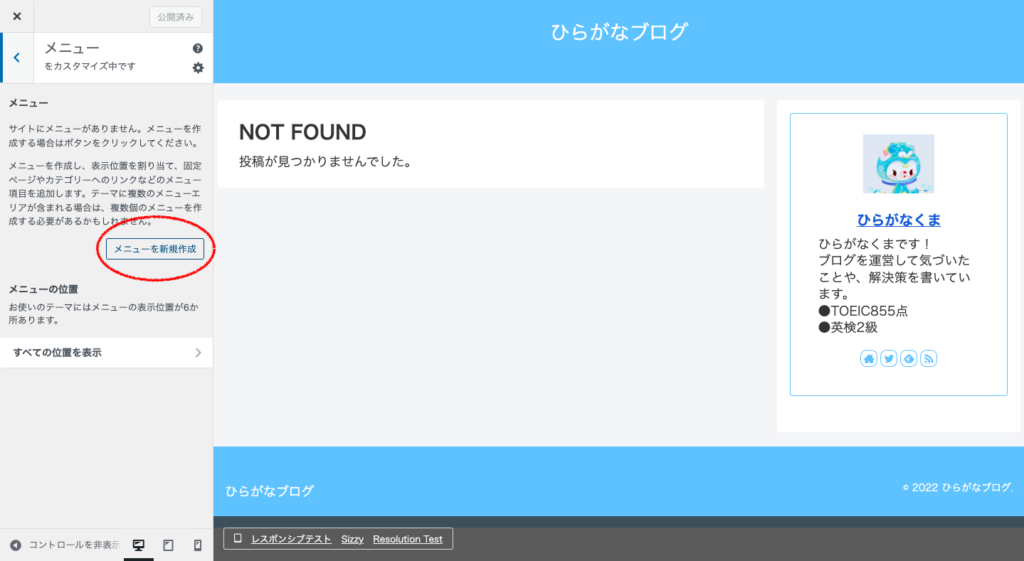
「メニューを新規作成」をクリックしましょう!

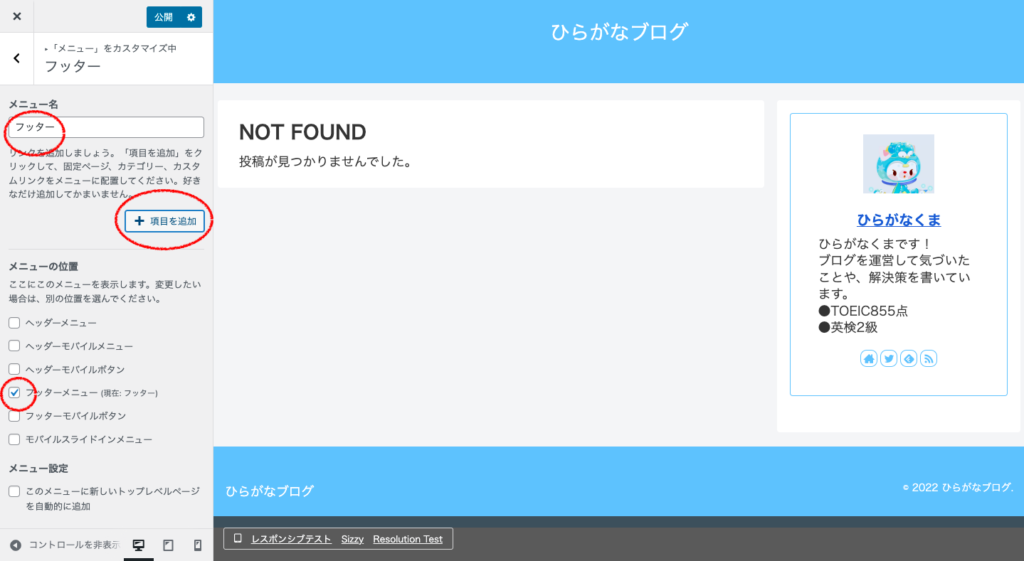
「メニュー名」を自由に入力して、「フッターメニュー」にチェックを入れて、「項目を追加」をクリックしてください!
「メニュー名」は「フッター」にしました。

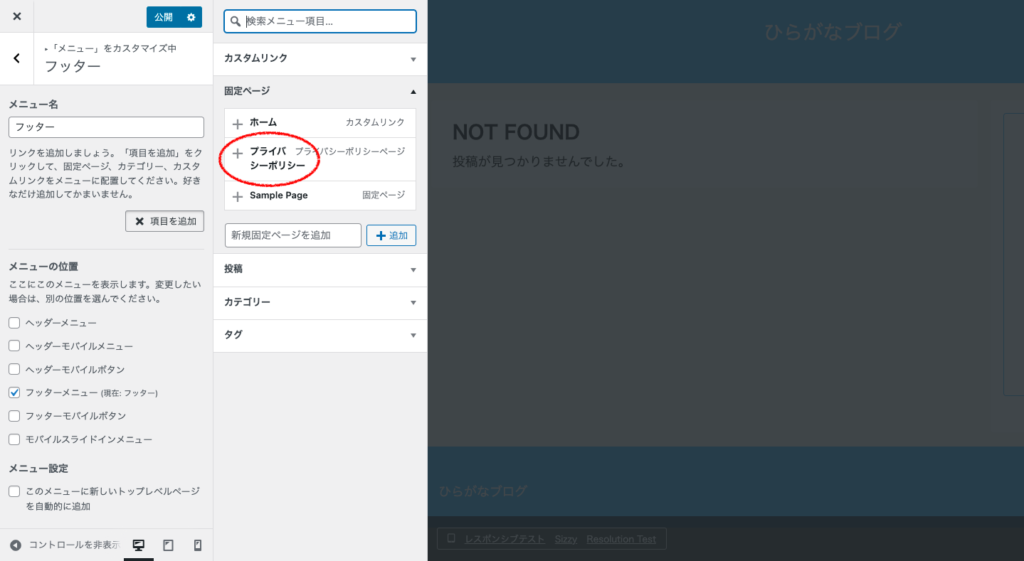
先ほど作った「プライバシーポリシー」をクリックして、

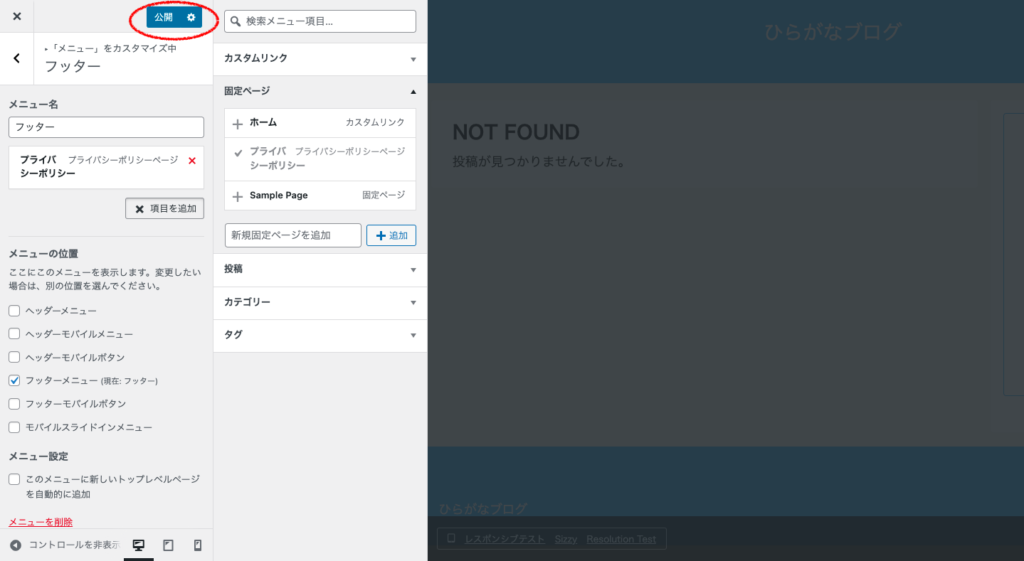
「公開」をクリックすると、

フッターに「プライバシーポリシー」を設置がされます!
設置したらクリックして、ページが表示されるのを確認してください!

「プライバシーポリシー」ってカッコいいね!
まとめ
「一から作らないといけないの?」と思っていましたが、ワードプレスにサンプルがあるんですね!
タイトルに「10分で」と書きましたが、ゆっくりやっても「30分」あれば終わります!
「Googleアドセンス合格」のためにも、「プライバシーポリシー」は設置した方がいいと思います。


コメント