こんにちは、ひらがなくまです!
プラグインの「Contact Form 7」を使って、「お問い合わせフォーム」を作ってみました!
噂では「お問い合わせフォーム」を設置すると、「アドセンスに合格しやすい」らしいです。。
真相は分かりませんが、10分くらいで簡単に設置できるので、やって損はないと思います!

企業からも連絡が来るらしい!
「Contact Form 7」をインストール
まずは「Contact Form 7」をインストールします!

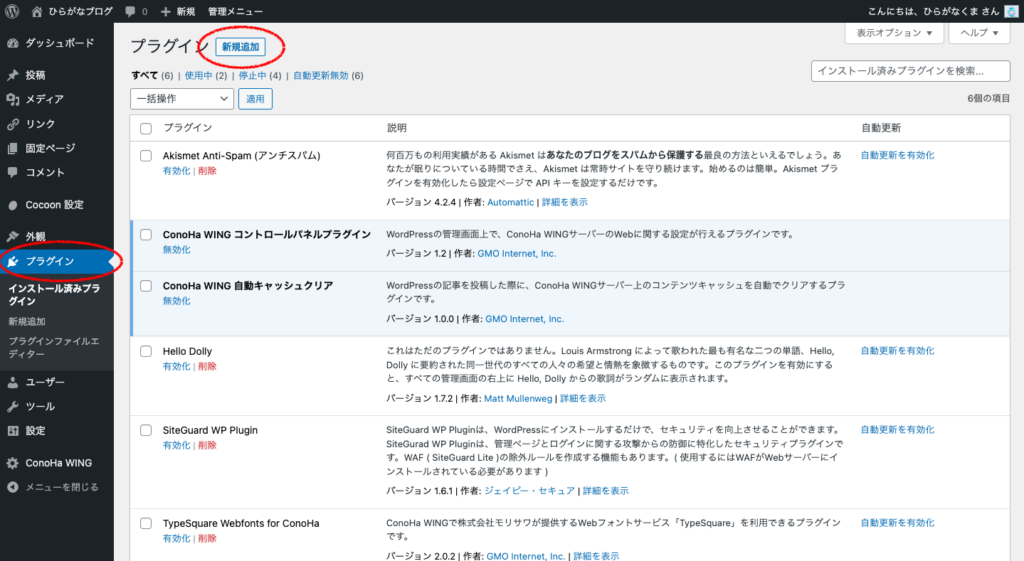
「プラグイン」>「新規作成」をクリックします!

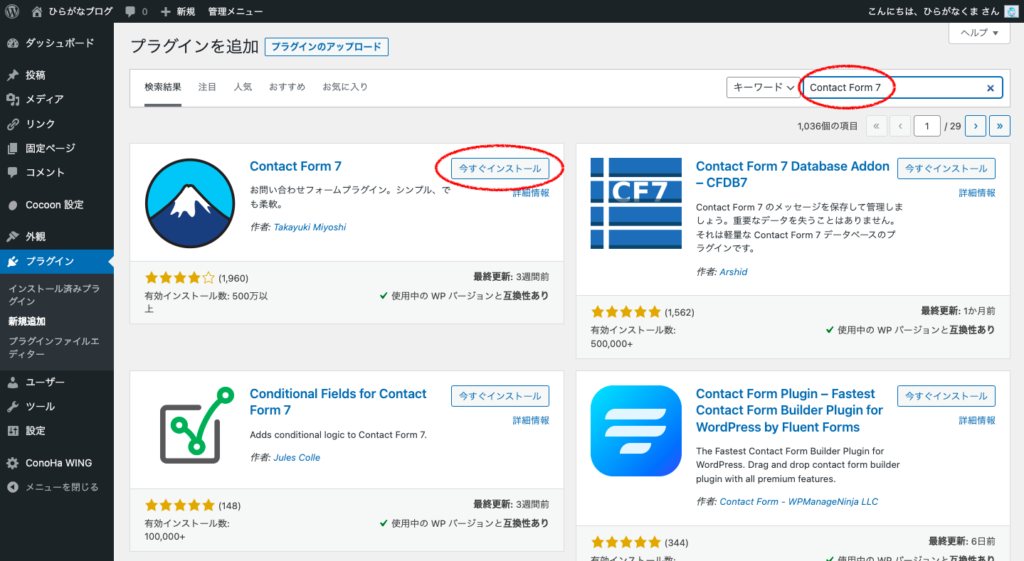
「Contact Form 7」と検索して、「今すぐインストール」をクリックしましょう!

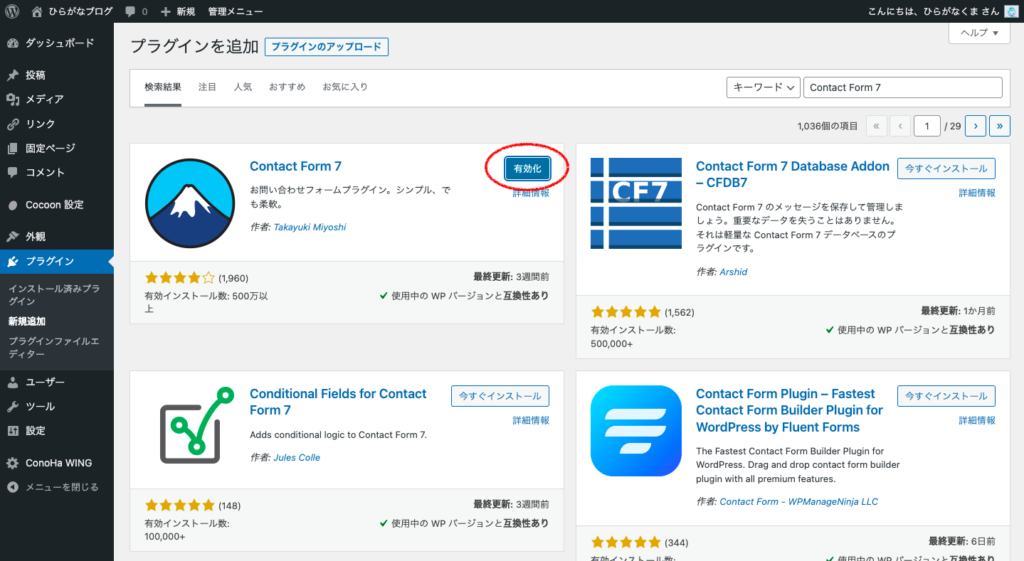
インストールできたら、「有効化」をクリックします!

簡単だね!
「お問い合わせフォーム」を作成
「Contact Form 7」を使えば、「お問い合わせフォーム」を一から作る必要はなく、コピペで作成できます!
「ショートコード」をコピー
まずは「お問い合わせフォーム」の、「ショートコード」をコピーします!

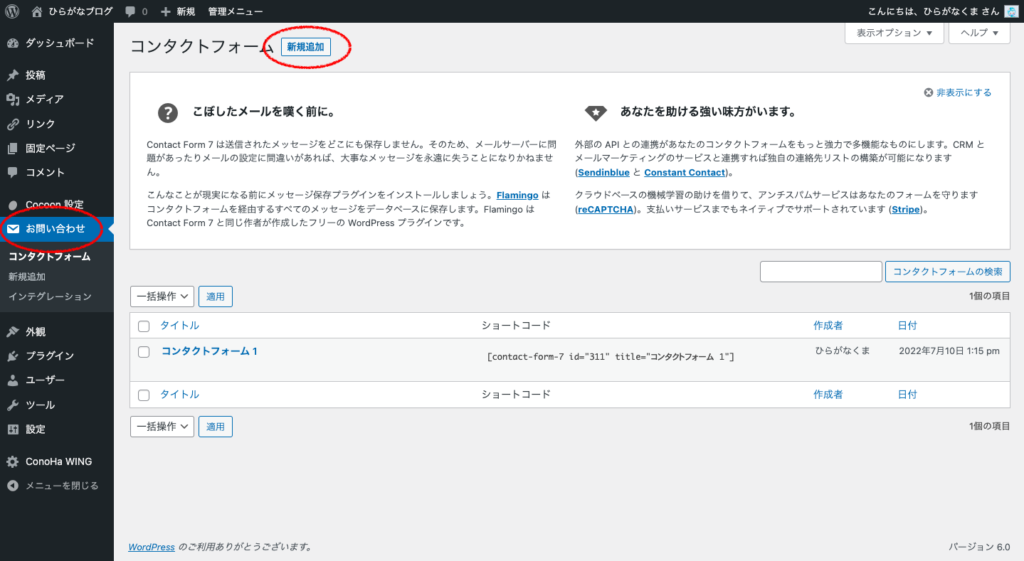
「Contact Form 7」をインストールすると、ダッシュボードに「お問い合わせ」が追加されます。
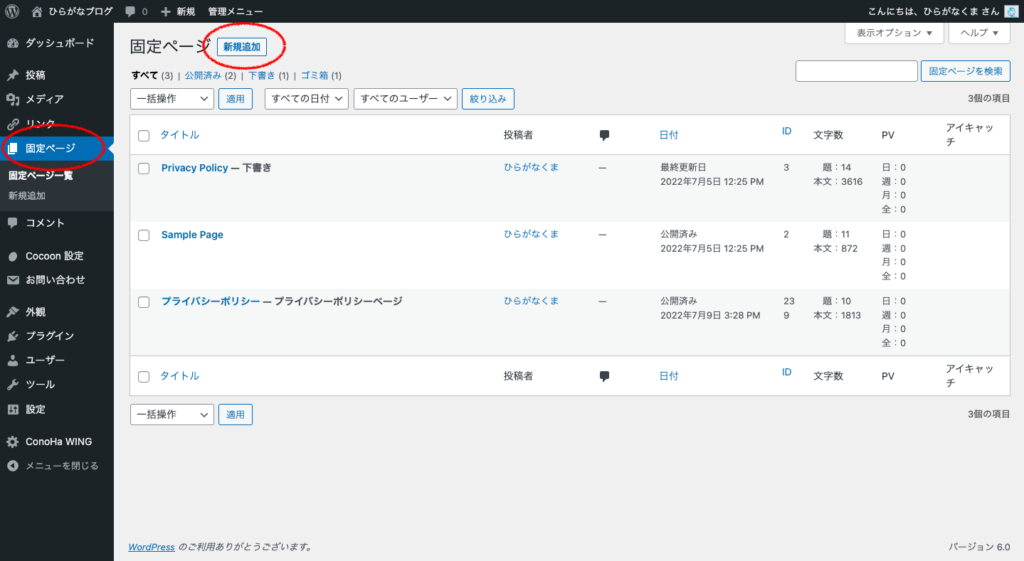
「お問い合わせ」>「新規追加」をクリックします!

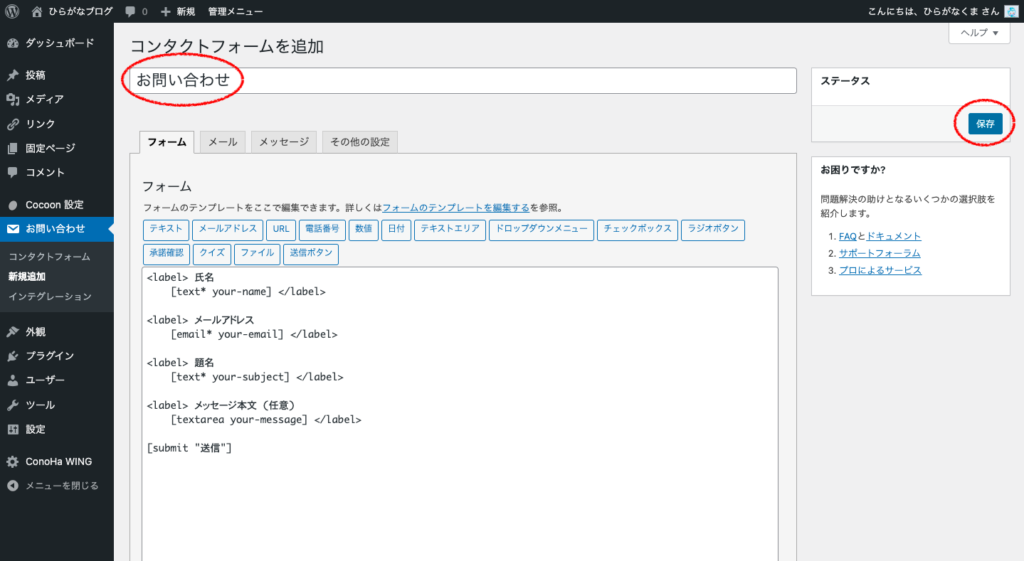
空欄には「お問い合わせ」と入力しました!
「お問い合わせ」じゃなくても、好きな言葉を入力してくださいww
入力したら「保存」をクリックしましょう!

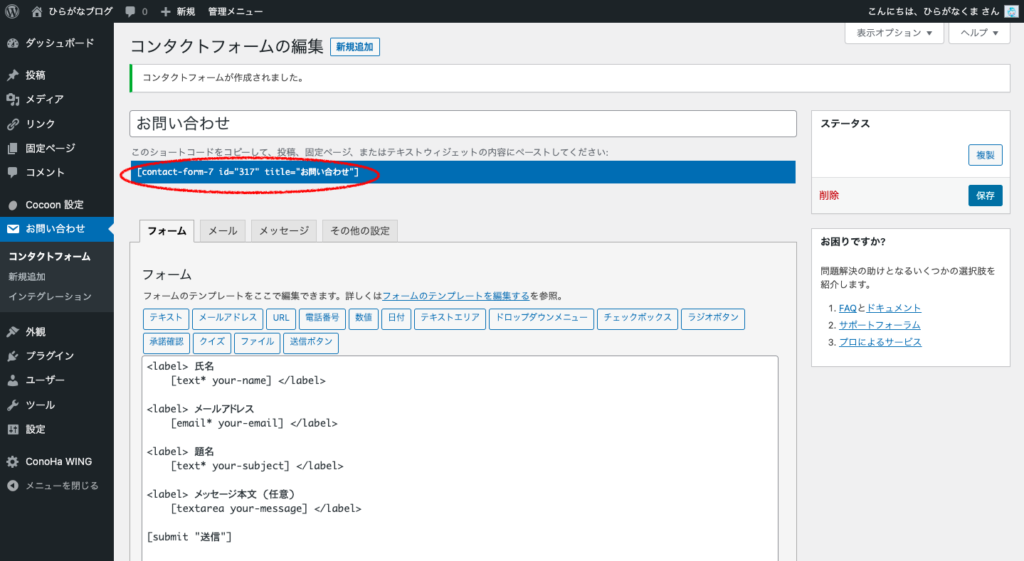
「保存」をクリックすると、「ショートコード」が表示されるので、コピーしてください!

まずはコピーできたね!
「固定ページ」に貼り付け
先ほどの「ショートコード」を、「固定ページ」に貼り付けましょう!

「固定ページ」>「新規追加」をクリックしてください!

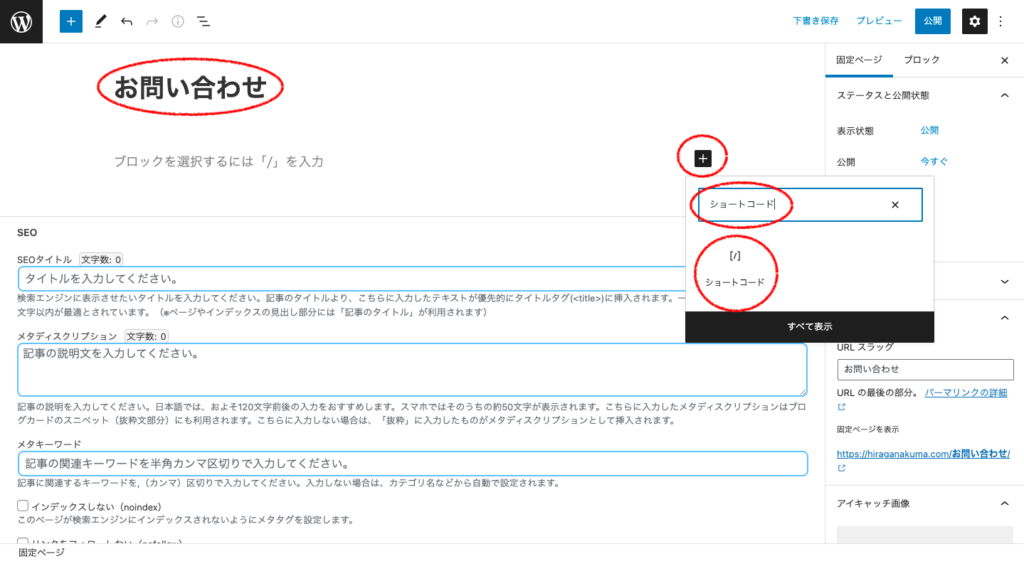
「タイトル」には「お問い合わせ」など、自由に入力してください!
「+」をクリックして、「ショートコード」と検索して、「ショートコード」をクリックしましょう!

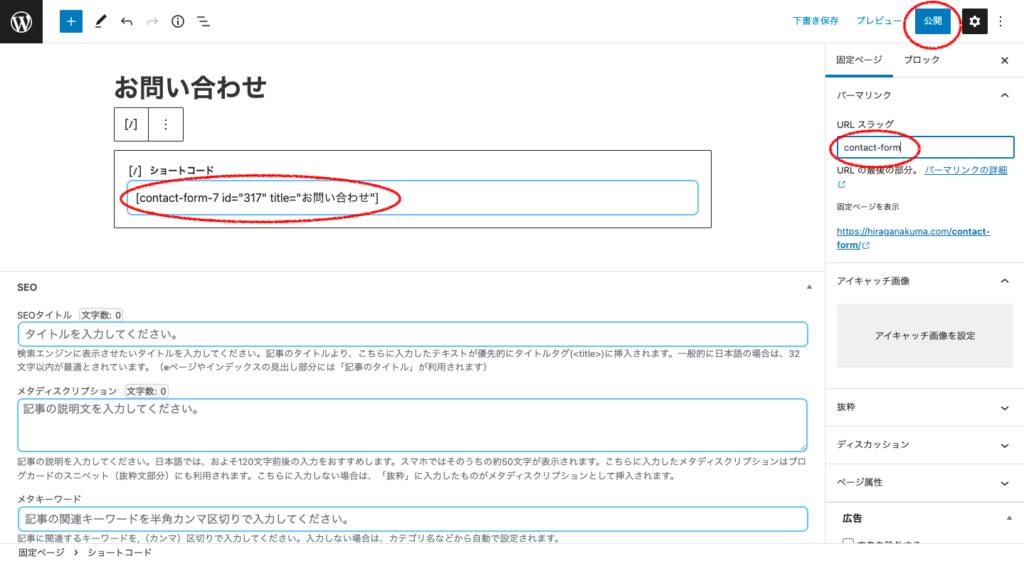
現れたブロックに、先ほどコピーした「ショートコード」を貼り付けます!
「パーマリンク」を「contact-form」などにして、「公開」をクリックしてください!

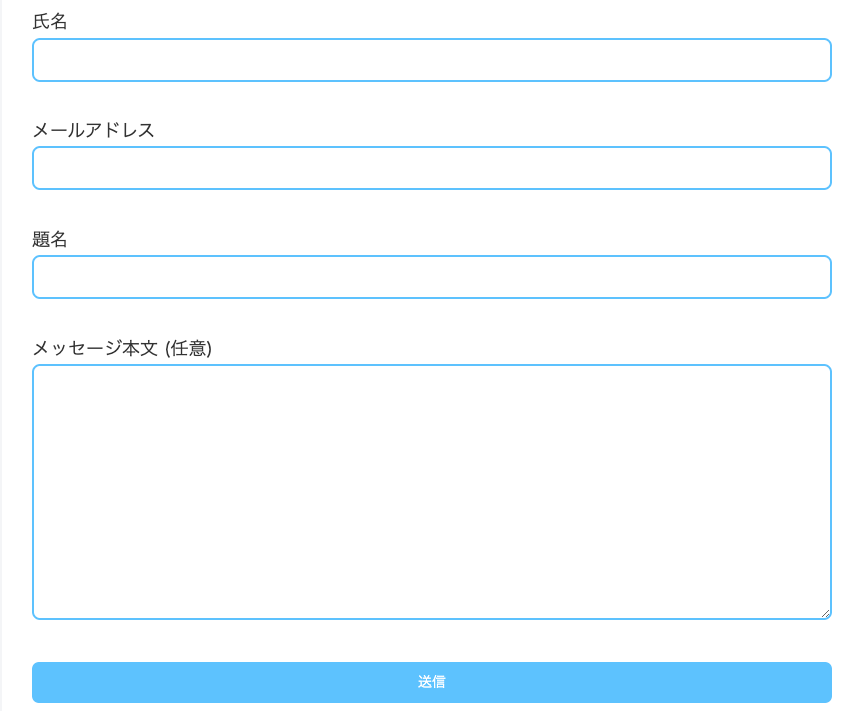
「お問い合わせフォーム」の完成だね!
「お問い合わせフォーム」を設置
「お問い合わせフォーム」を、好きな場所に設置します!
僕は「フッター」に設置しました!

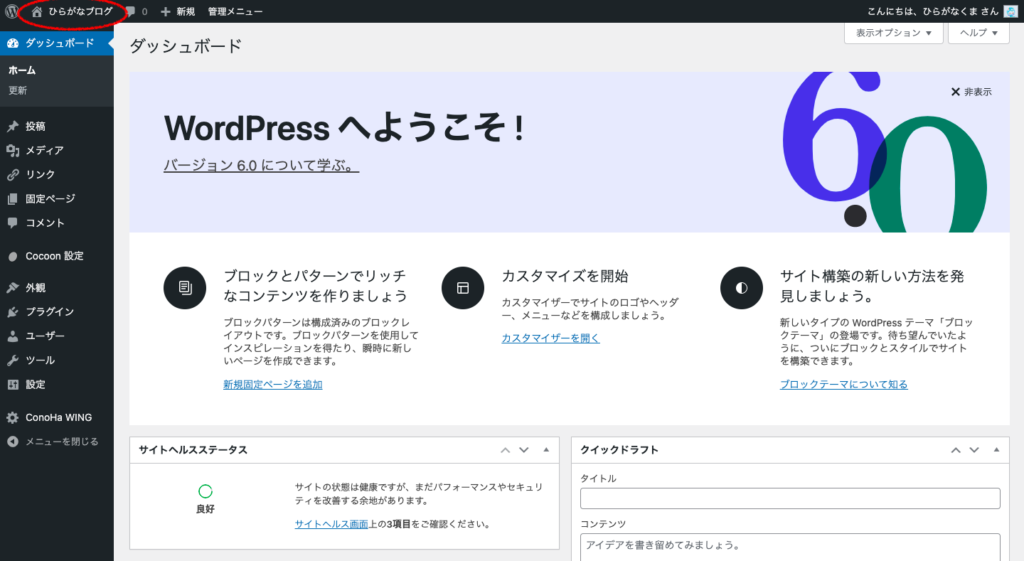
「ブログ名(ひらがなブログ)」をクリックして、

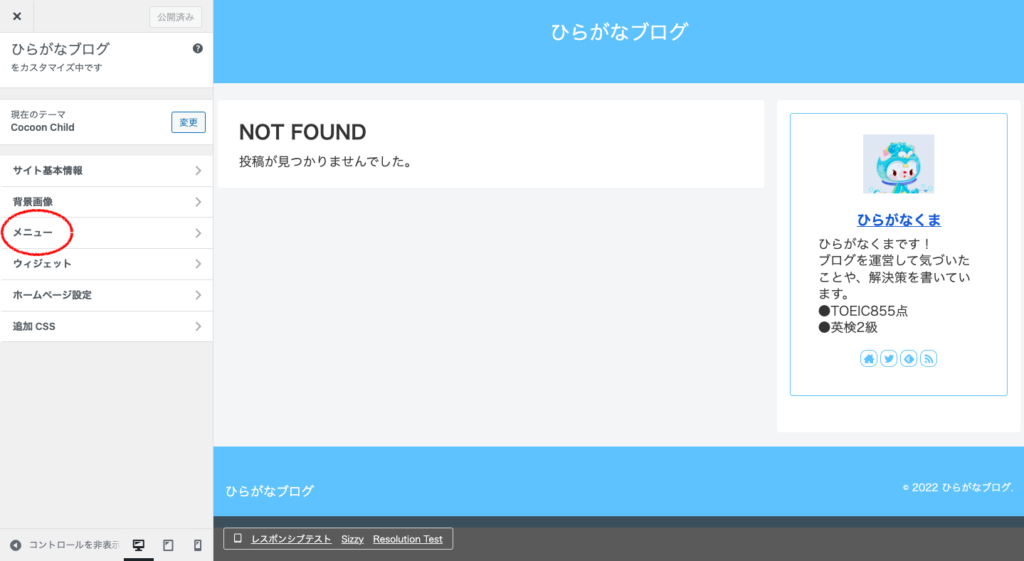
「カスタマイズ」をクリックします!

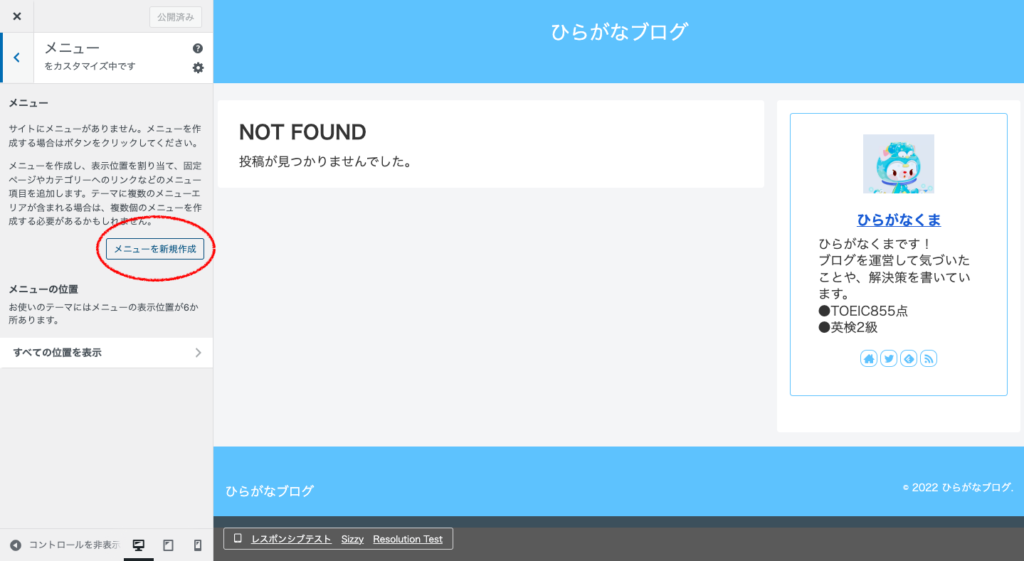
「メニュー」を開いて、

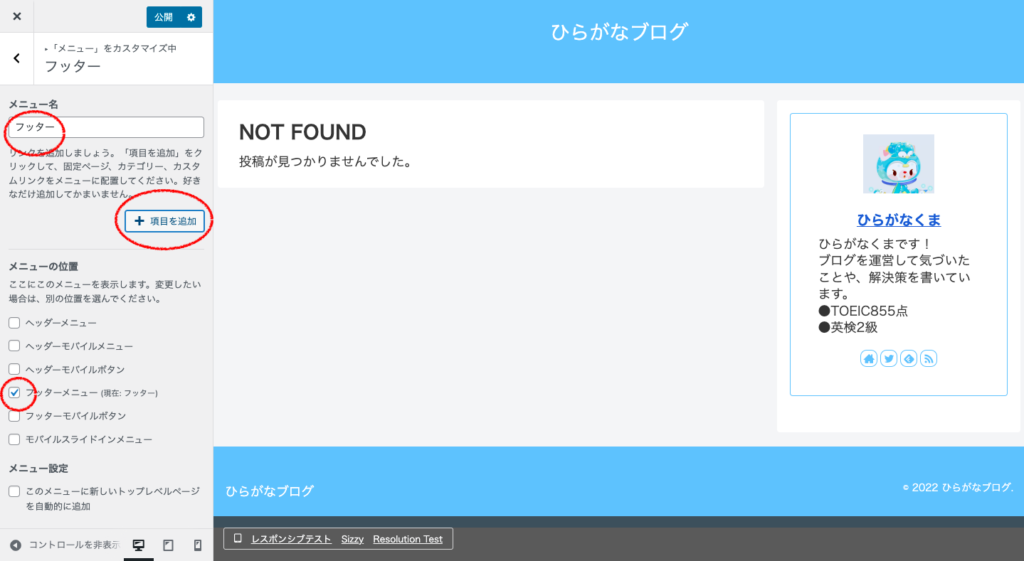
「メニューを新規作成」をクリックします!

「メニュー名」には「フッター」など自由に入力して、「フッターメニュー」にチェックを入れ、「項目を追加」をクリックしてください!

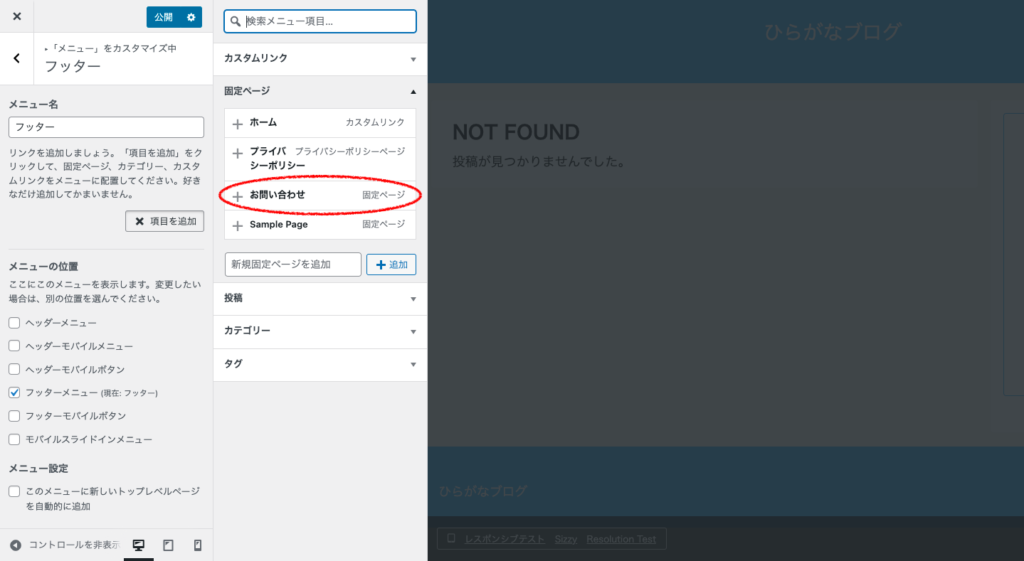
先ほど作った固定ページの「お問い合わせ」をクリック、

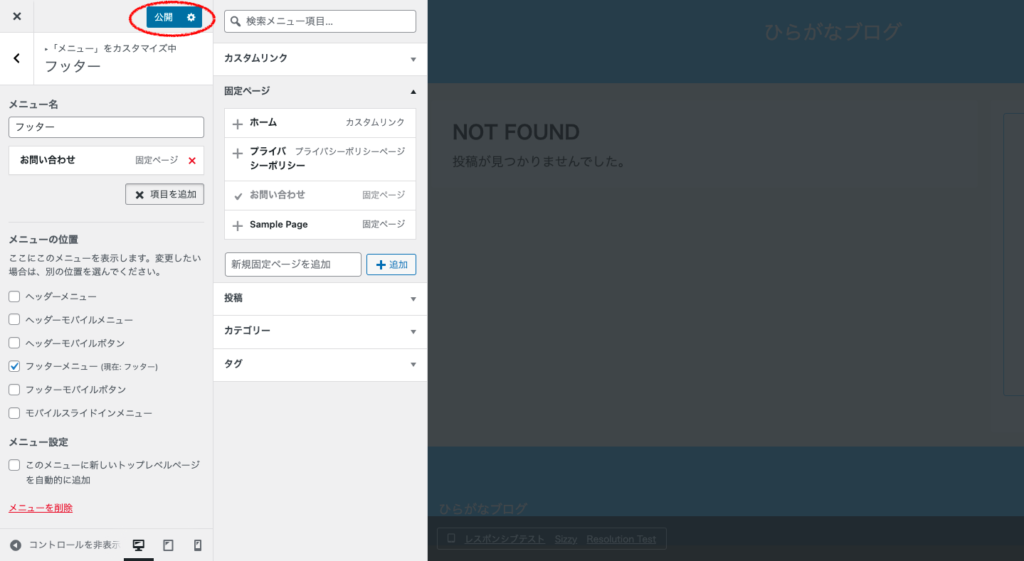
「公開」をクリックします!

すると無事に「お問い合わせ」が、フッターに設置されました!
設置できたらクリックして、「お問い合わせ」のページが表示されることを確認してください!

いい感じのデザインだね!
まとめ
「お問い合わせフォーム」を使って、読者と交流できるのは嬉しいですよね!
企業からの連絡もあるらしいので、ブログで収入を得たい人は設置した方がいいと思います!
設置は超簡単でした!



コメント