こんにちは、ひらがなくまです!
ブログを始めたのですが、デフォルトのデザインだと寂しすぎますよね。。
Cocoonを有効化して、スキンを選んで、30分で「とりあえず、まぁ」というデザインにしました!

Cocoonは最高の無料テーマだよね!
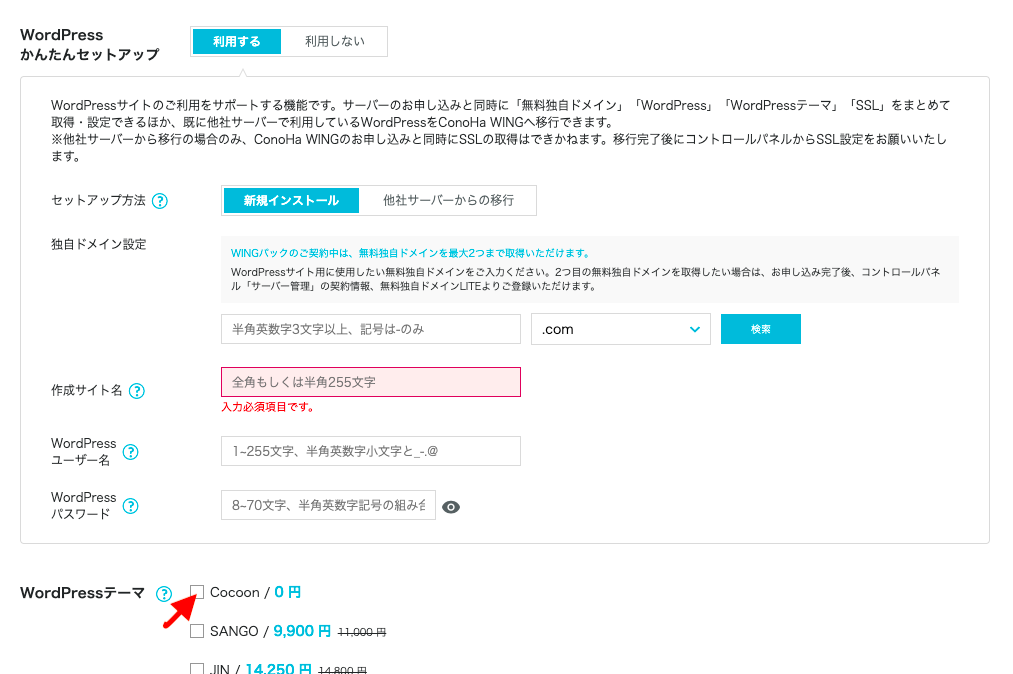
Cocoon Childを有効化する
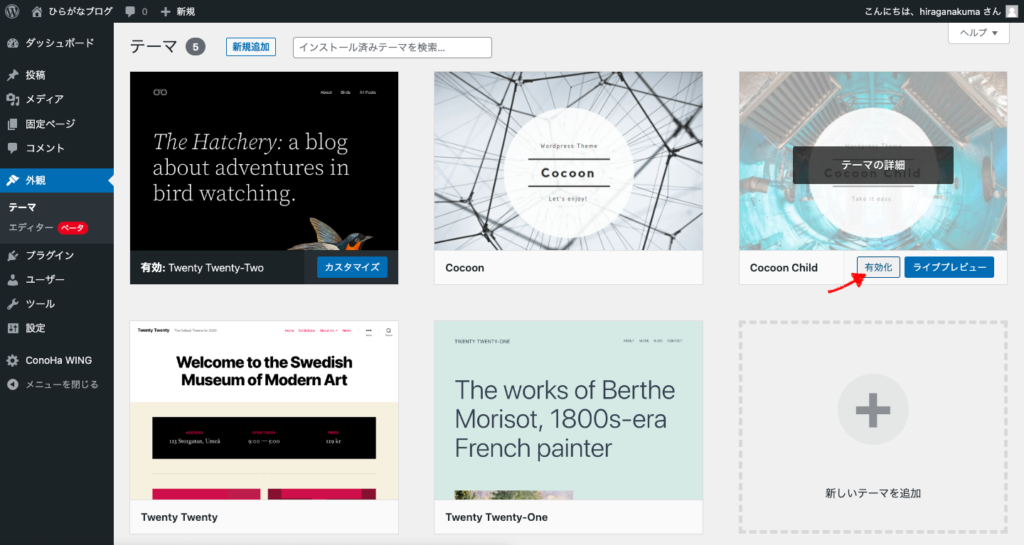
まずは「Cocoon Child」の「有効化」です!

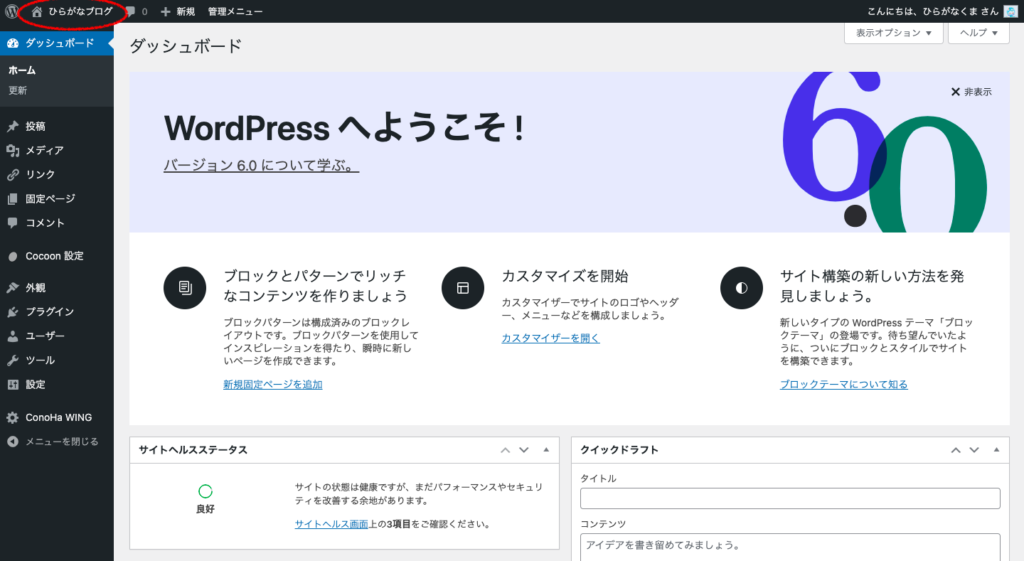
ダッシュボードの「外観」、「Cocoon Child」の「有効化」をクリックします!
親テーマの「Cocoon」ではなくて、子テーマの「Cocoon Child」を有効化してください!

一瞬で終わるよ!
「とりま」デザイン【3選】
とりあえずデザインが整う、3つの方法を紹介します!
スキンを選ぶ
スキンを選ぶだけで、サイトのデザインが生まれ変わります!

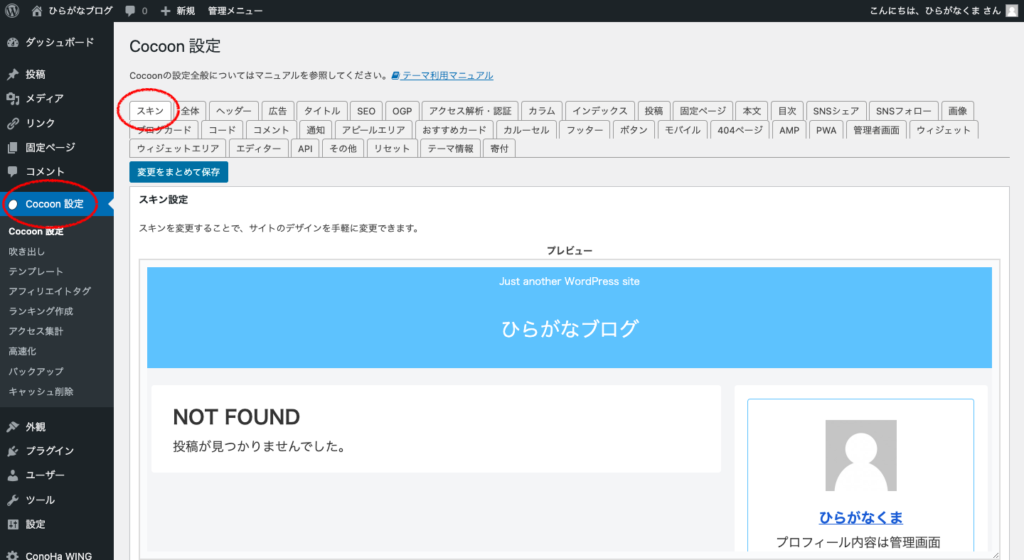
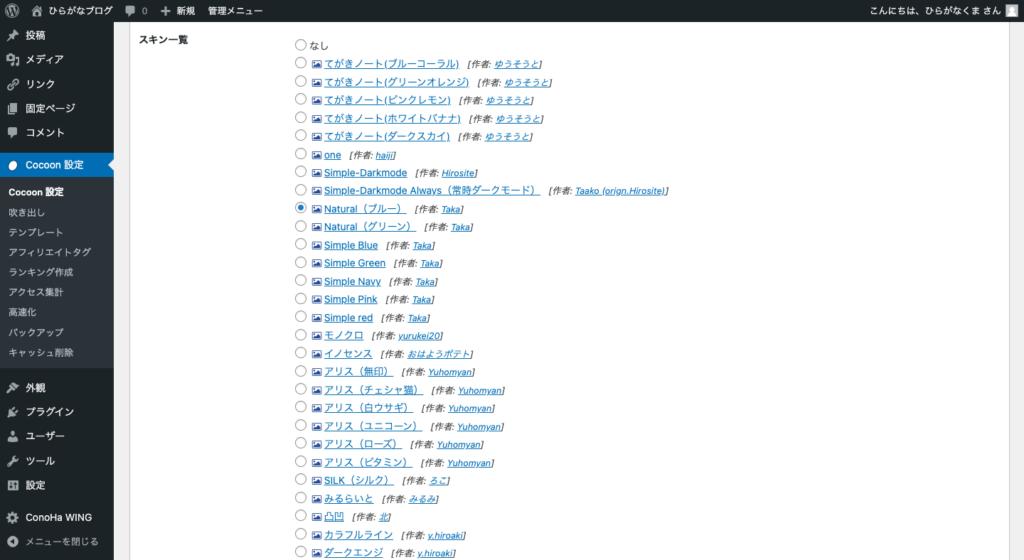
「Cocoon設定」>「スキン」で、下にスクロールするとスキン一覧が出てきます!

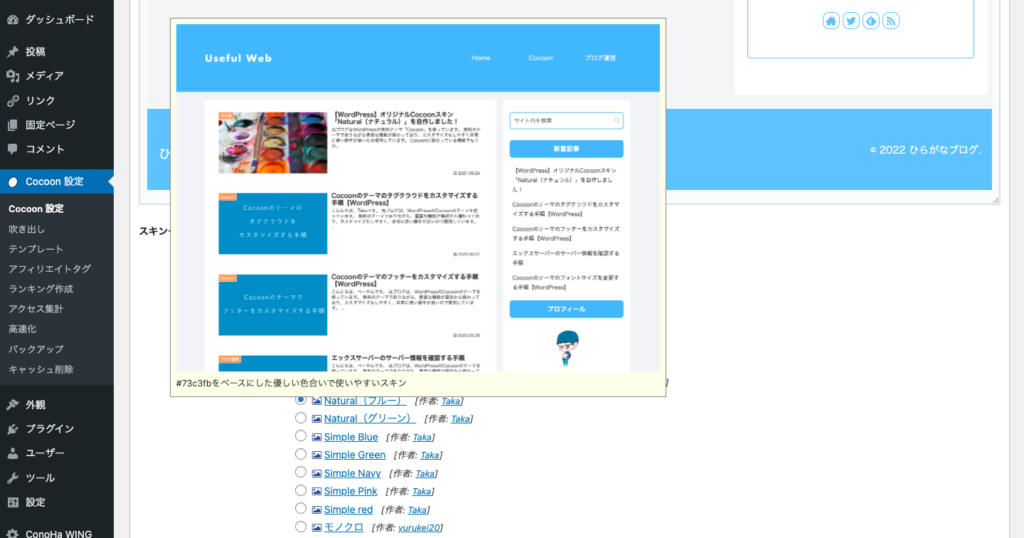
「写真アイコン」にカーソルを持っていくと、スキンを確認することが出来ます!

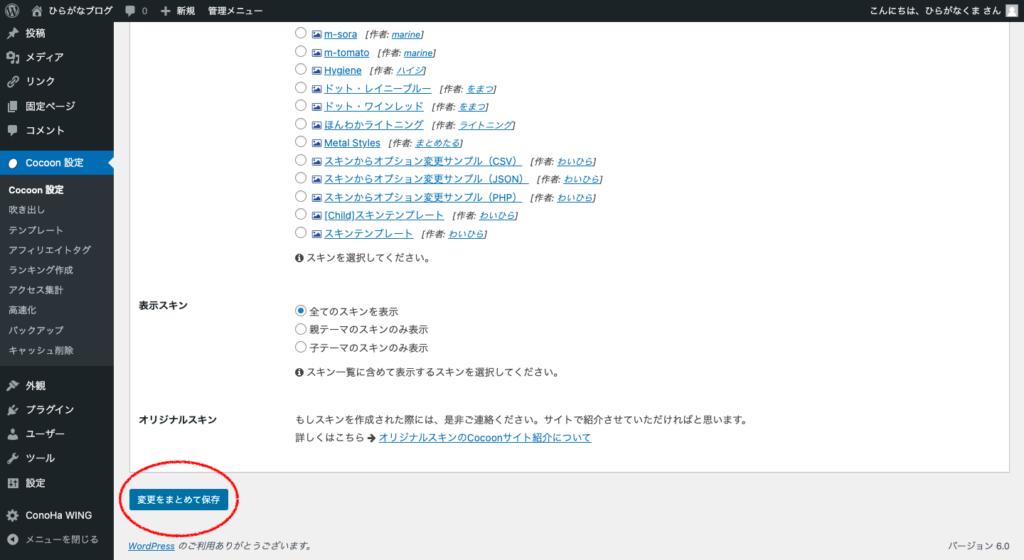
「好きなスキンを選択」したら、忘れずに「変更をまとめて保存」をクリックしましょう!

僕は優しい感じの「Natural(ブルー)」を選びました!サイトが水色に統一されて、自分好みのデザインになりました!
スキンを設定するだけで、9割デザインが完成します!Cocoonを運営してる「わいひら」さん、「Natural(ブルー)」の作者「Taka」さんに感謝です!

ブログを書いてて楽しくなるね!
プロフィールをサイドバーに表示する
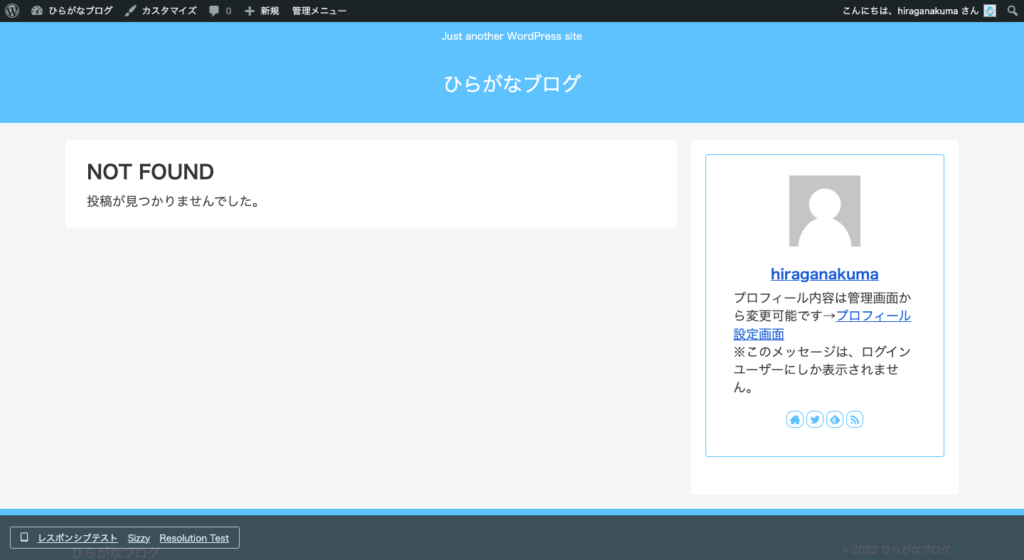
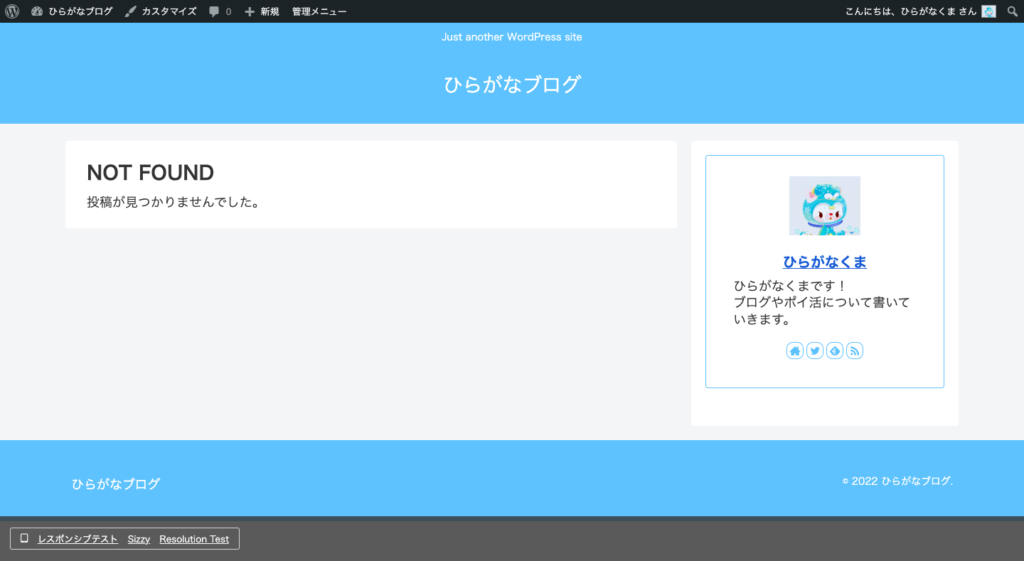
「プロフィール」があった方が、サイトっぽいですよね!サイドバーにはとりあえず、「プロフィール」だけ追加しました。

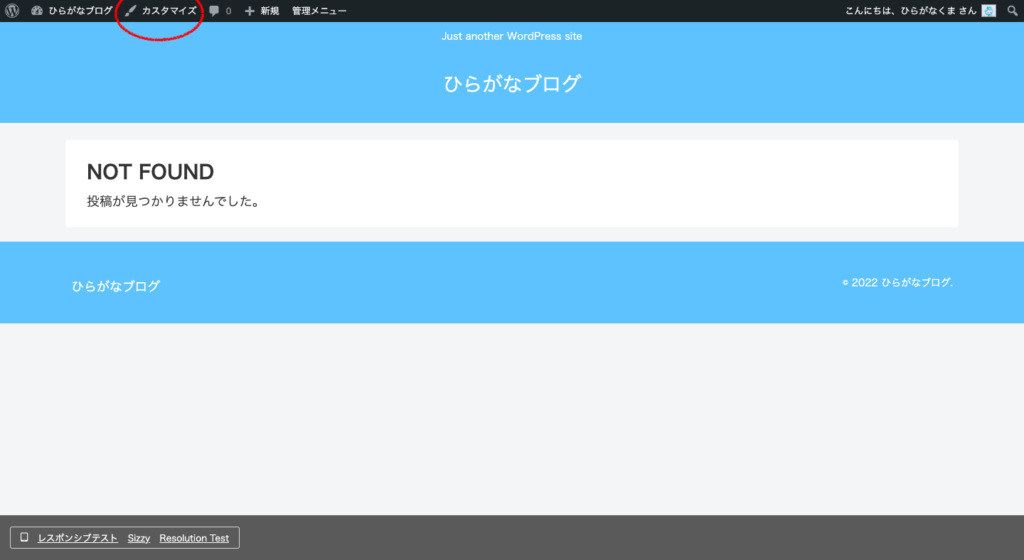
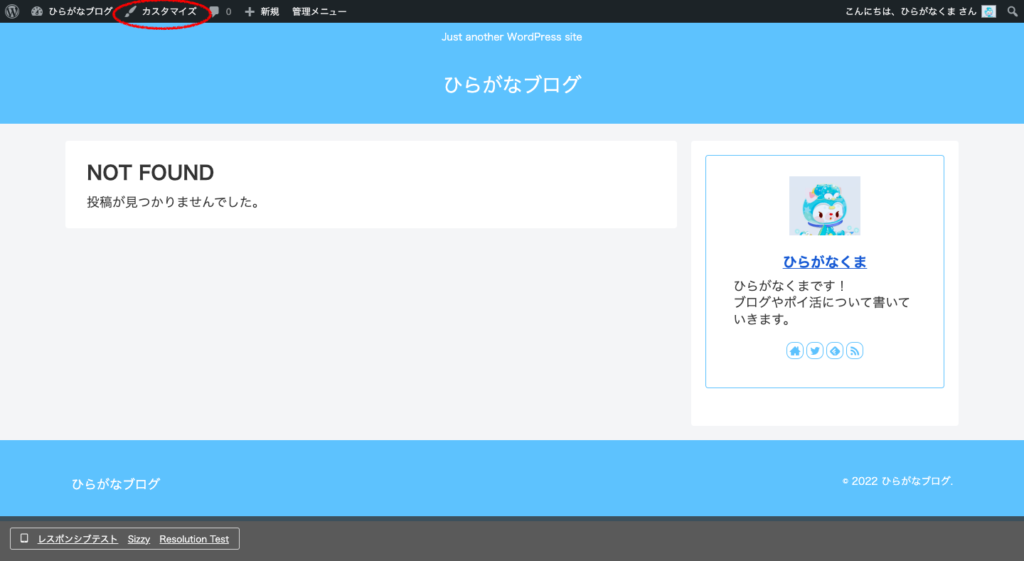
上の「ブログ名(ひらがなブログ)」をクリックして、サイトを表示させます!





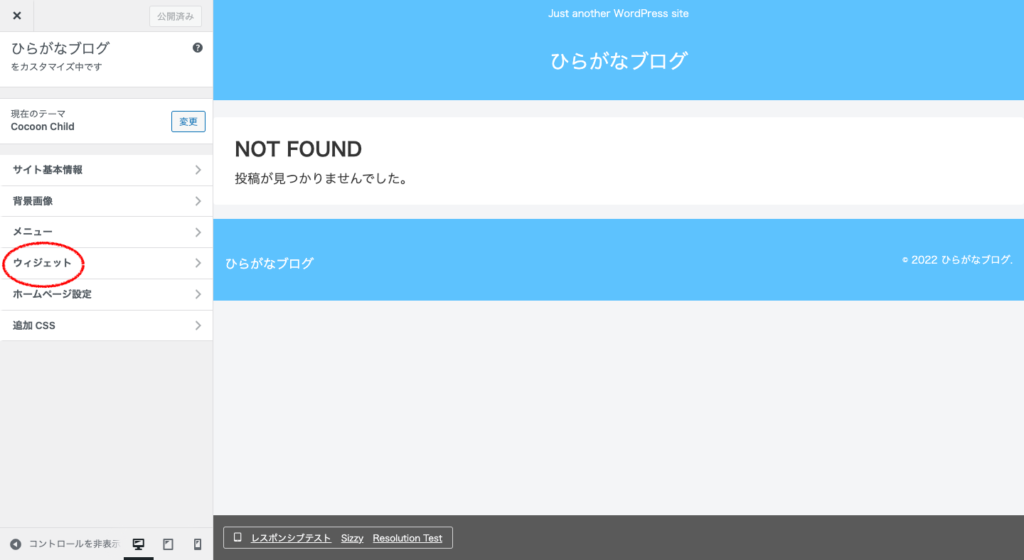
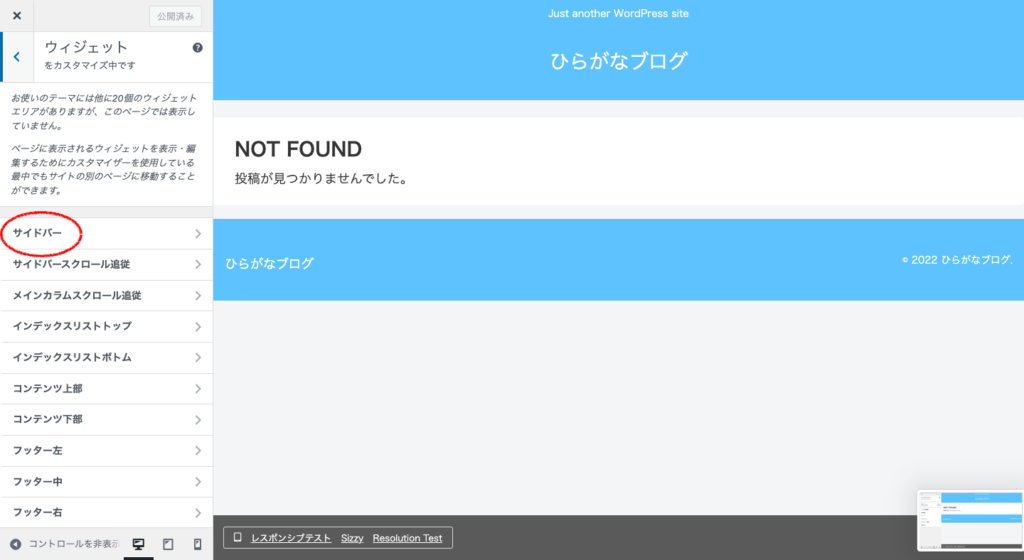
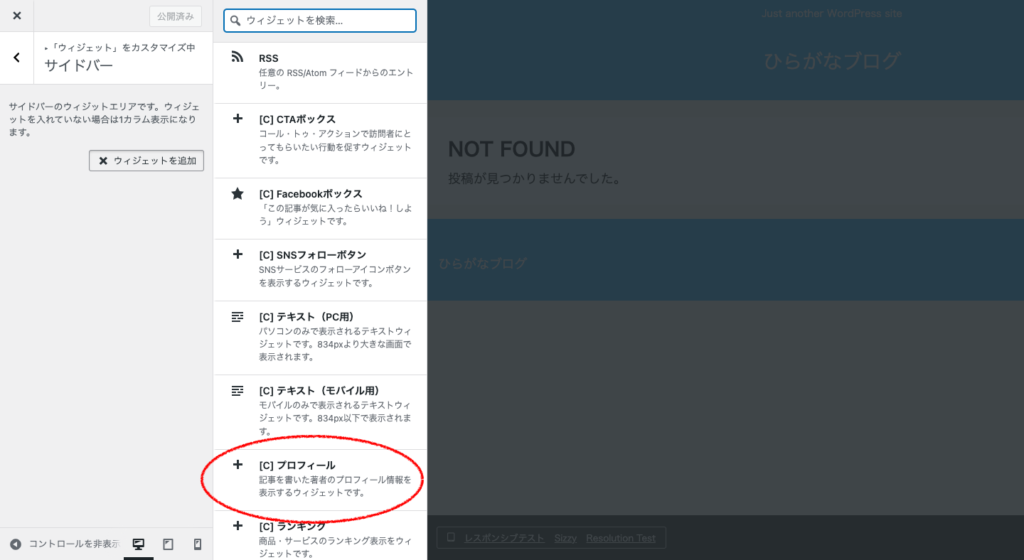
「カスタマイズ」>「ウィジェット」>「サイドバー」>「ウィジェットを追加」>「プロフィール」
とクリックしていって、サイドバーに「プロフィール」を表示させます!

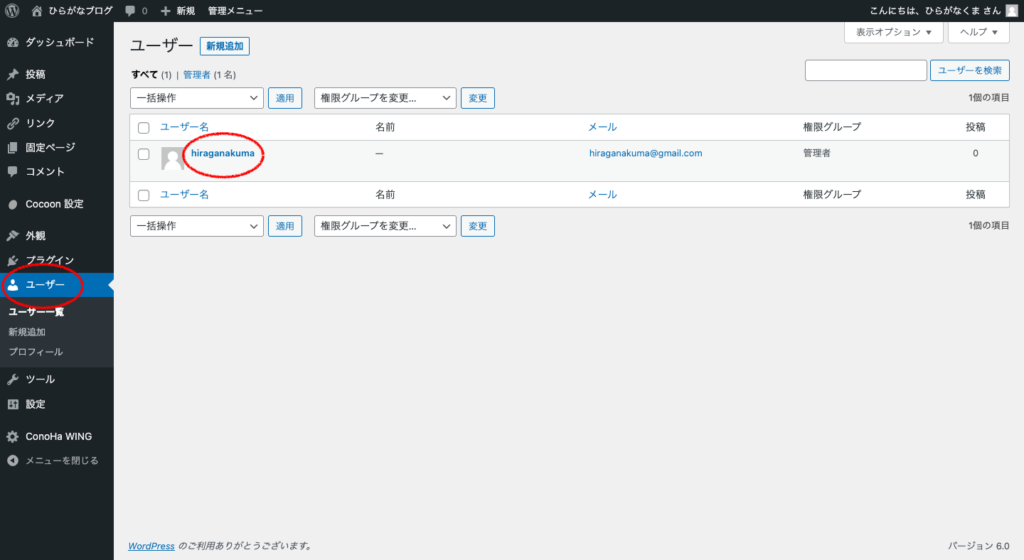
編集はダッシュボードの「ユーザー」から出来ます!

「ユーザー名(hiraganakuma)」をクリックすると、プロフィールの編集画面になります!



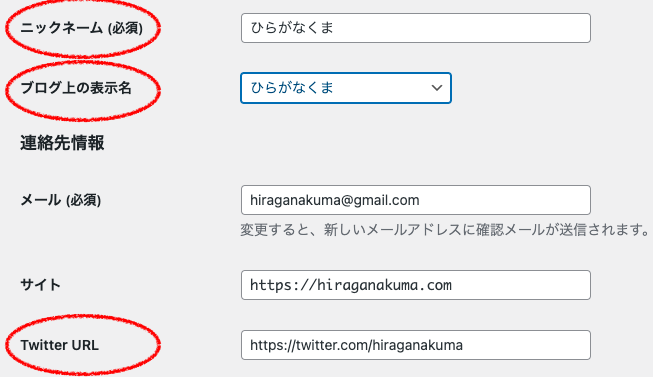
僕は
を編集しました!

編集が終わったら、忘れずに「プロフィールを更新」をクリックしてください!

無事に「プロフィール」が完成しました!
これから少しずつ「プロフィール情報」を書き足したり、編集したいと思います。

ブログっぽくなってきた!
ヘッダーを編集する
「Just another WordPress Site」はいらないので、消してしまいましょう!


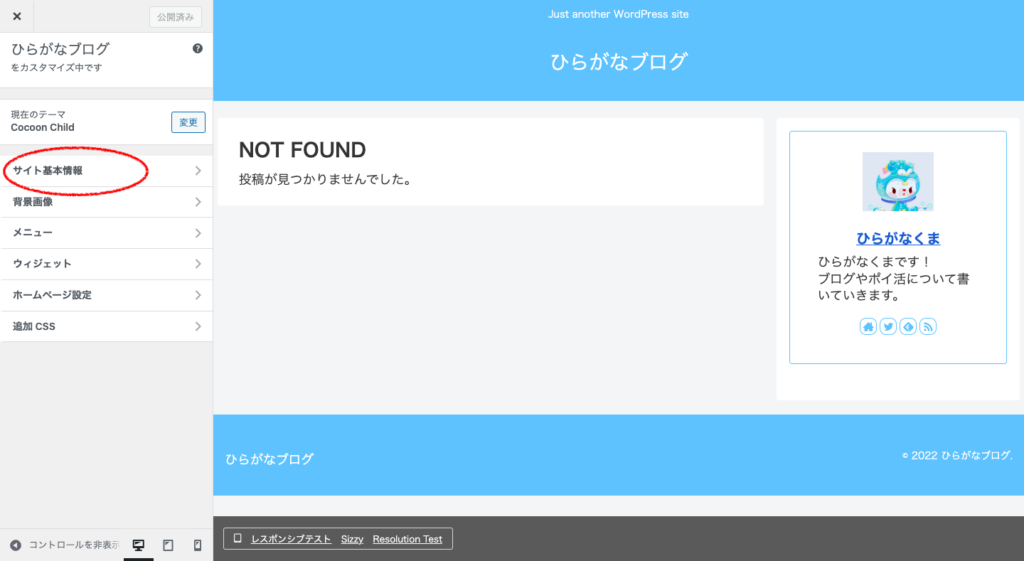
「カスタマイズ」>「サイト基本情報」をクリックします!

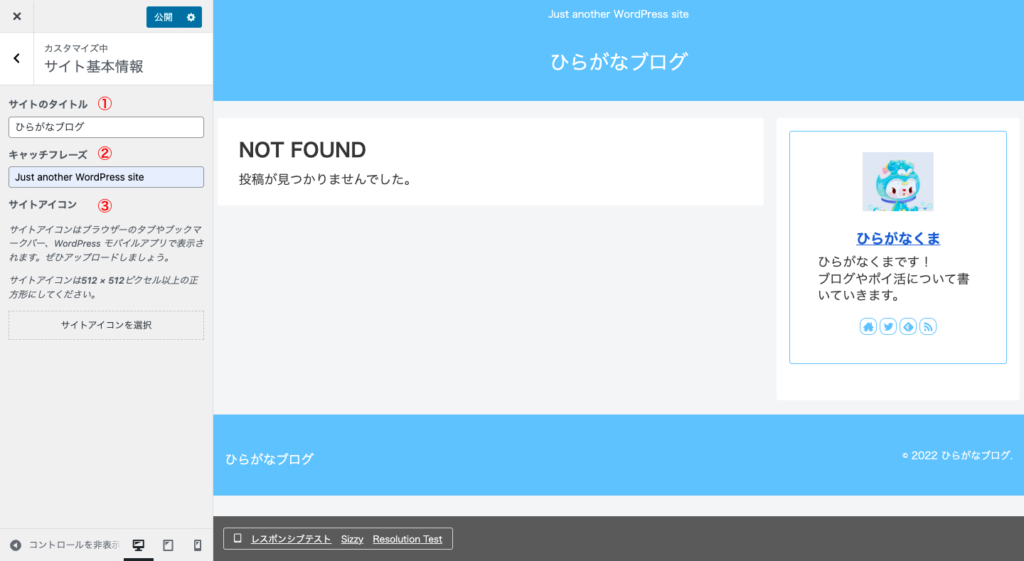
「サイトのタイトル」、「キャッチフレーズ」、「サイトアイコン」を編集します!

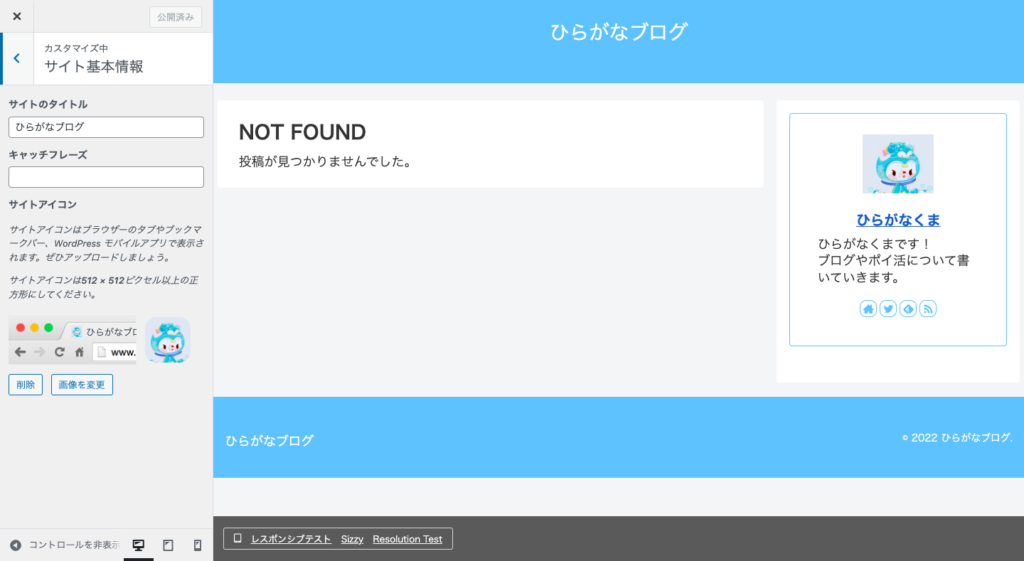
「キャッチフレーズ」はなくして、「サイトアイコン」はプロフィールの画像を使いました!
今のヘッダーはちょっと寂しいけど、これから「Canva」を使って、自分だけのオリジナルヘッダーを作りたいと思います!

とりあえず、超シンプルなヘッダーにしたよ!
まとめ
「Cocoon」と「スキン」のおかげで、簡単にサイトをデザインできました!
ヘッダーは「Canva」を使って、今のスキンに合う画像を作りたいです!
記事が増えたら「グローバルメニュー」や、「ピックアップコンテンツ」を作ろうと思います!




コメント